Lesson 11: Widget Testing: Calling the API
To test our widget, we will be running it as a development server:
npm run devNote: Remember to start your Python API server!
This will start a development server with a URL shown like this:

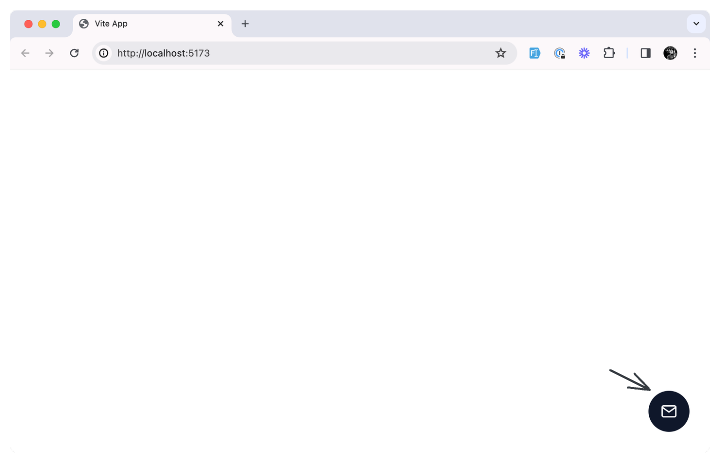
Opening the URL in your browser will show the following:

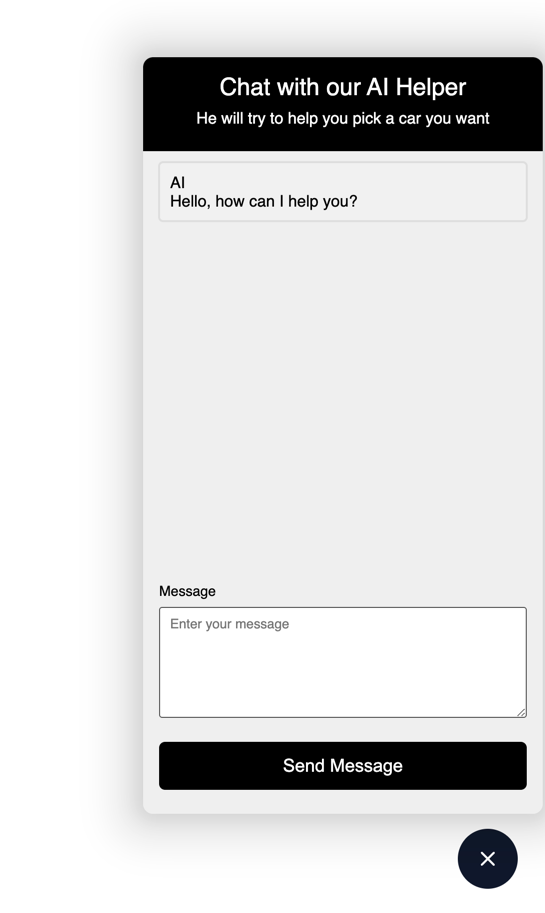
You should be able to click on it and see this:

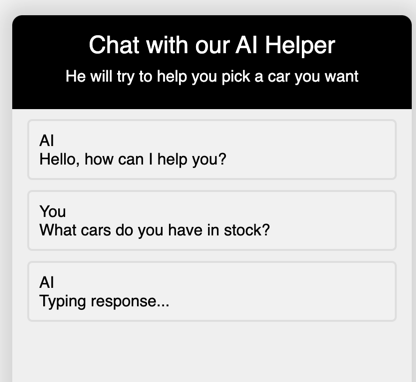
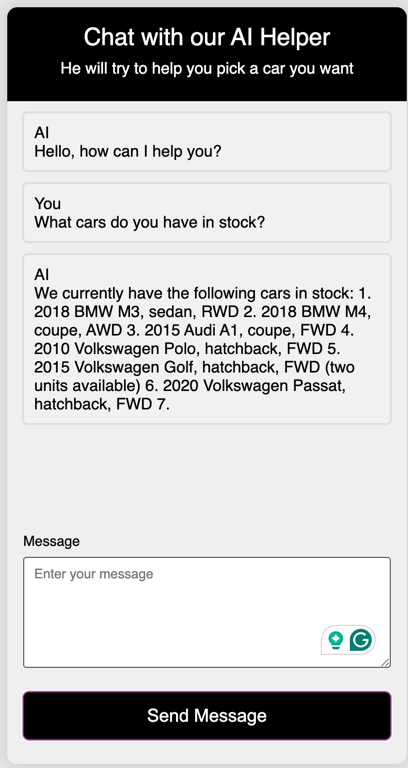
Now we can send a message and see the response:
First, the AI typing

Then the AI response

That's it! We have successfully built and tested our widget. Now we can add it to our website!
Lessons
- Intro: Structure and Preparation
- AI Engine and Main Python Script
- Front-end JavaScript Widget
- Bonus
No comments or questions yet...